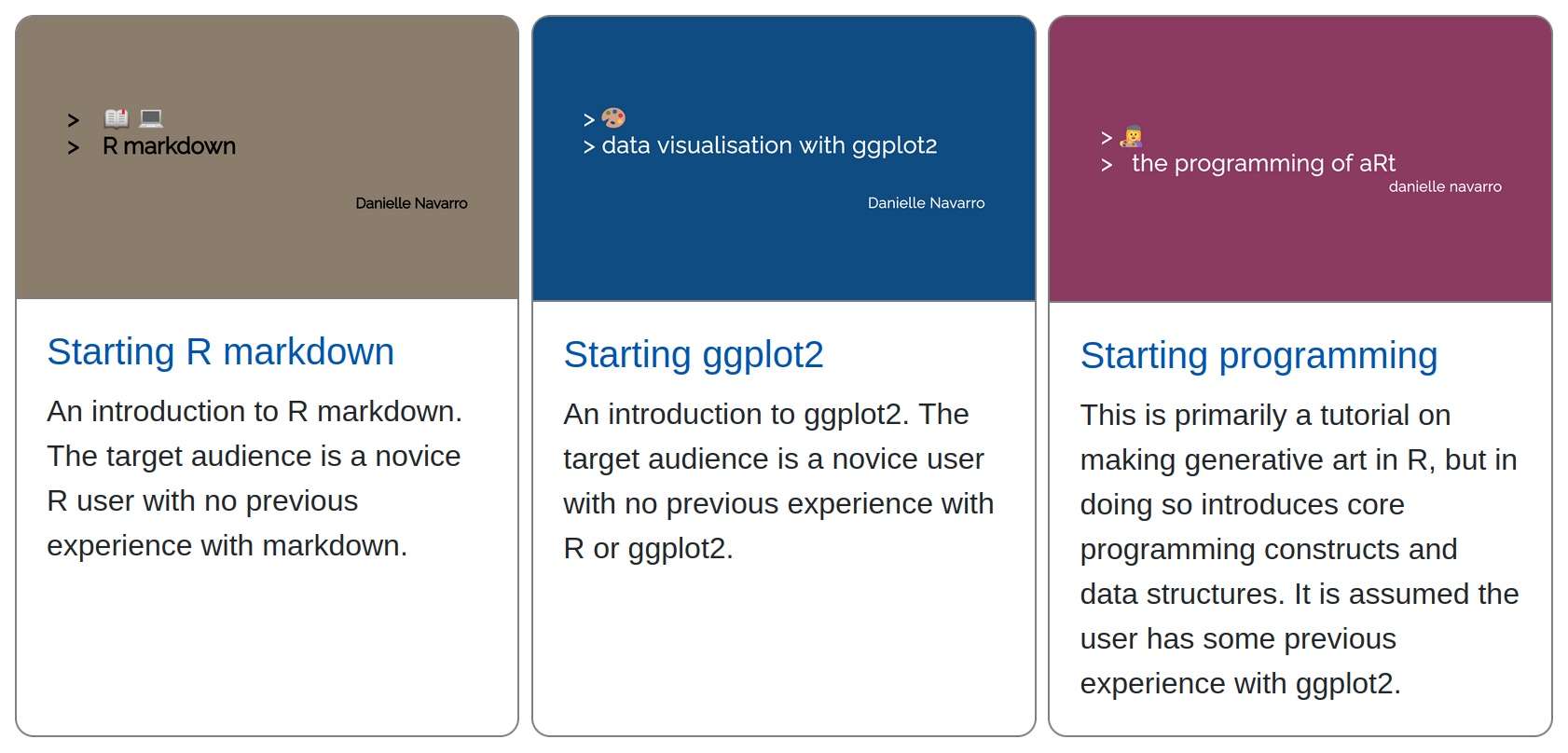
When creating R markdown websites, I often find myself wanting to organise content into a nice-looking grid of links with thumbnail images and maybe a small amount of text. It’s a design pattern I use over and over again in my own sites. Whether I’m creating previews for lectures, profiles and bios for people, or links to galleries, I find myself needing the ability to create content that looks something like this:
 In my ideal world, I’d store the information in a data frame called
In my ideal world, I’d store the information in a data frame called slides (or whatever) that has one row per card and columns specifying the relevant information, and would then be able to build the card with a command like this:
where title = messy_title means that the card title should be set using the messy_title variable in the slides data frame, and so on.
Of course, having made quite a few sites that need this kind of thing, I’ve found that the specific layout I need for the cards varies from case to case. Sometimes I want the text under the image (as in the example above), other times I want the text to appear to one side, and other times I want the text to float over the image. So I’d want to have a layout argument that could switch between different layout formats, and probably a lot of other customisation options too.
Realising that I’m certain to make many more sites that need this functionality (and suspecting that I’m not the only one), I wrote bs4cards to make this task a little easier inside. You can install the development version from GitHub with:
The package exports a single function cards() which works as described above. It takes a data frame as input and automatically generates the HTML you need to create a card grid.
Awkwardly, it’s a little tricky to show all the functionality in the README because this page displays on GitHub (as well as the package website) and there’s no bootstrap library underneath the GitHub version… so if you’d like to see some examples of how the package works, check out the get started page!