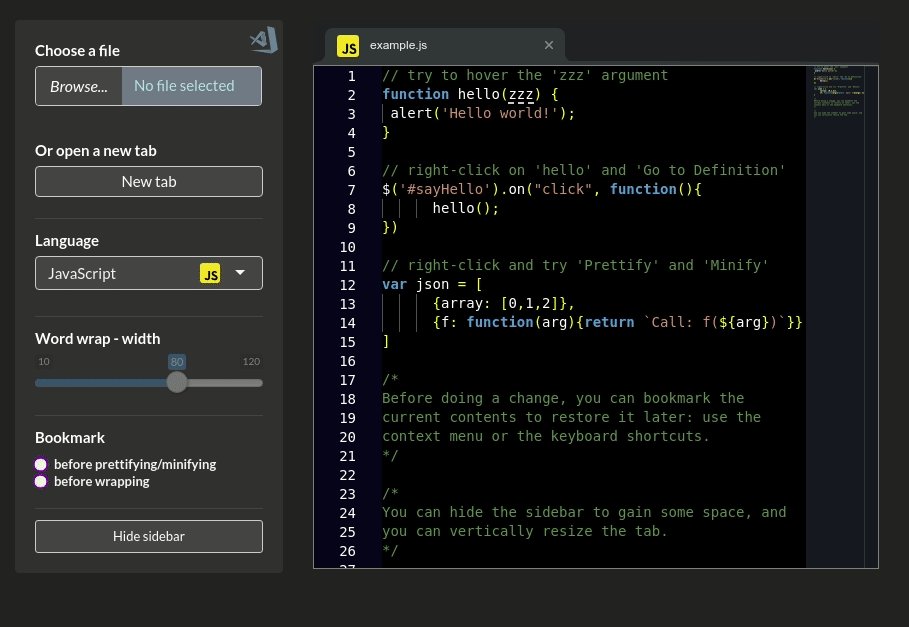
shinyMonacoEditor
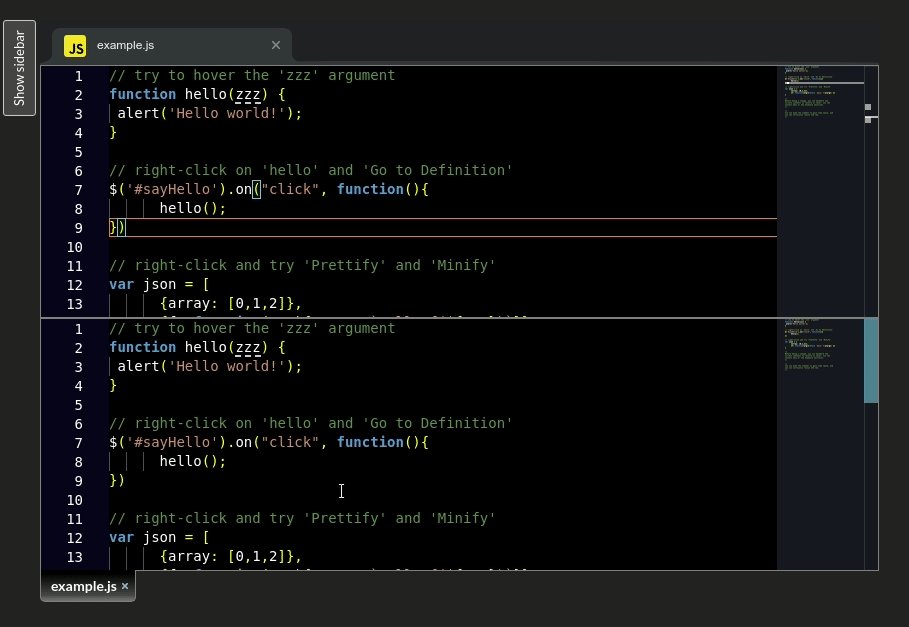
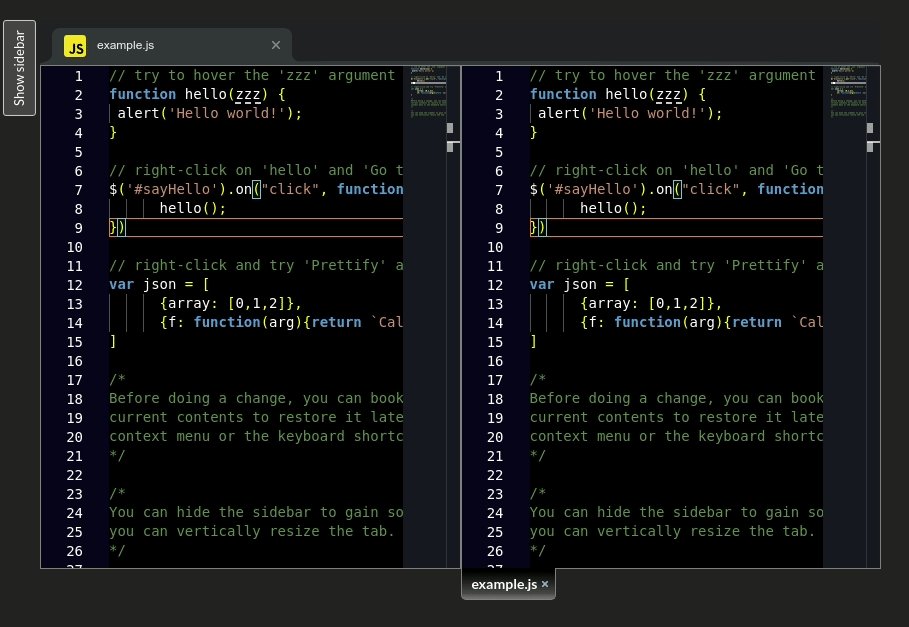
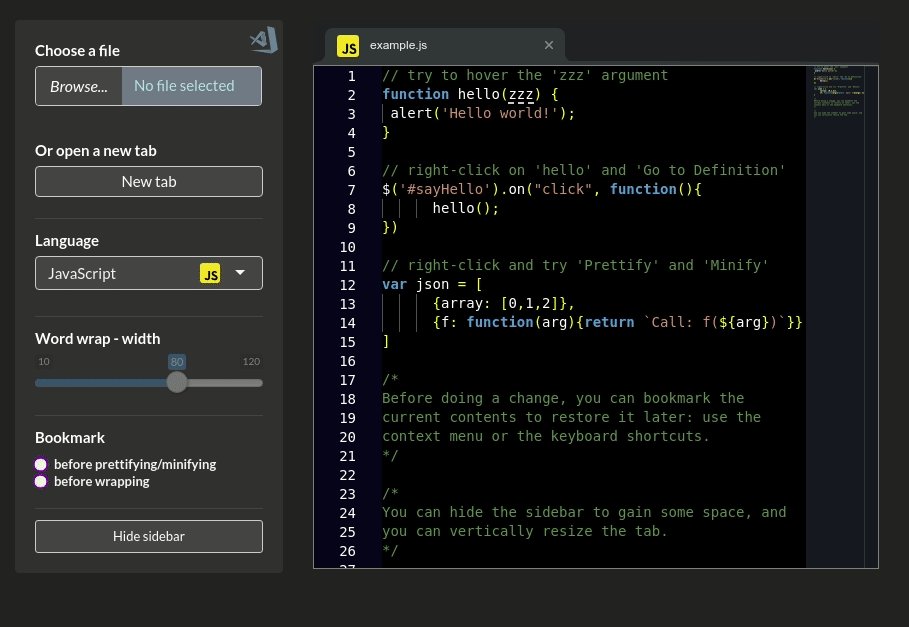
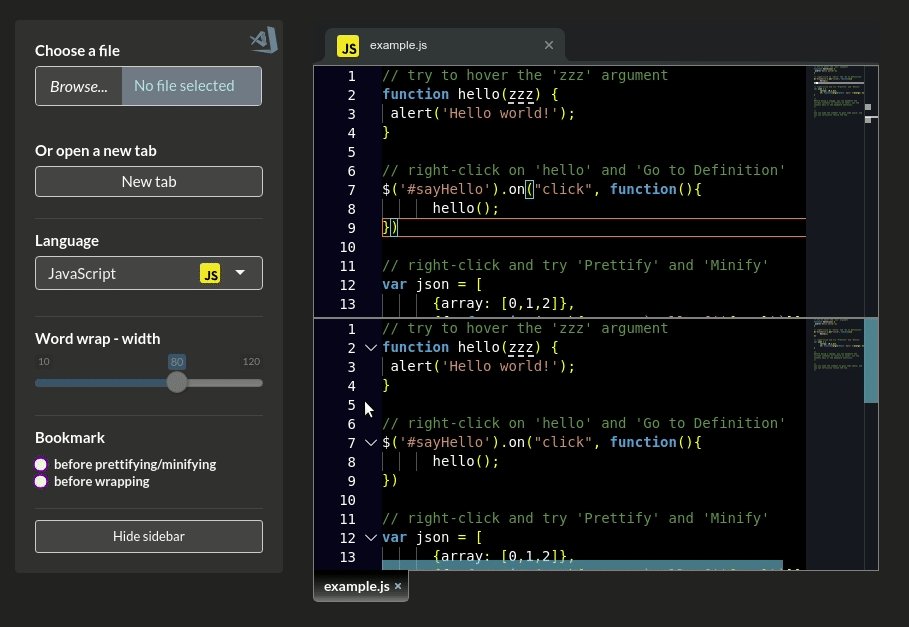
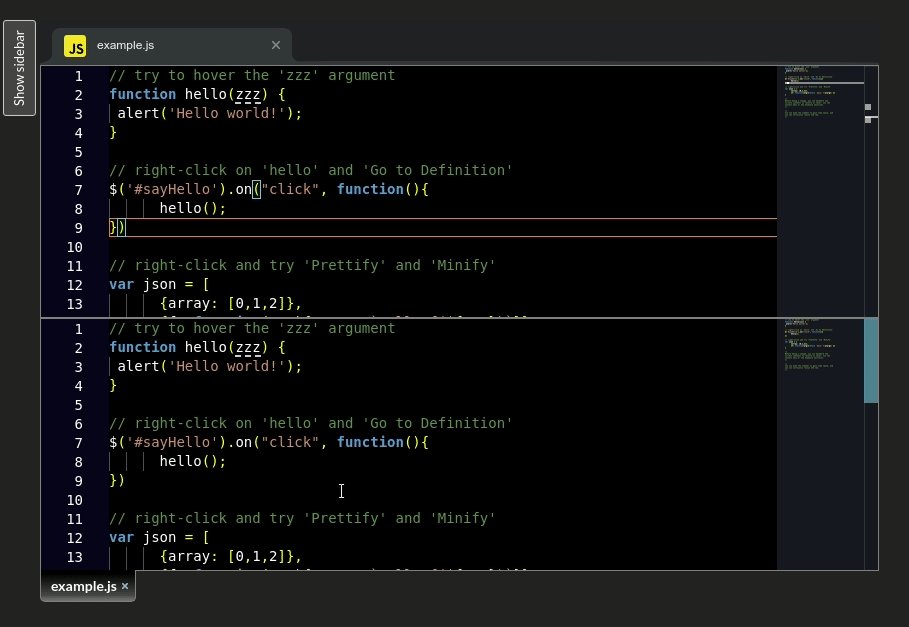
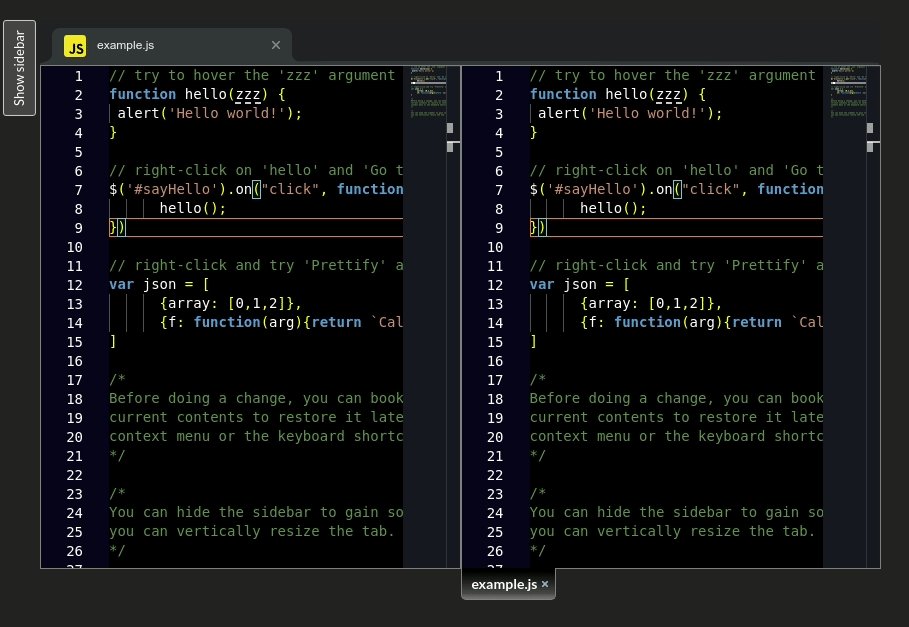
The VS code editor in a Shiny app.

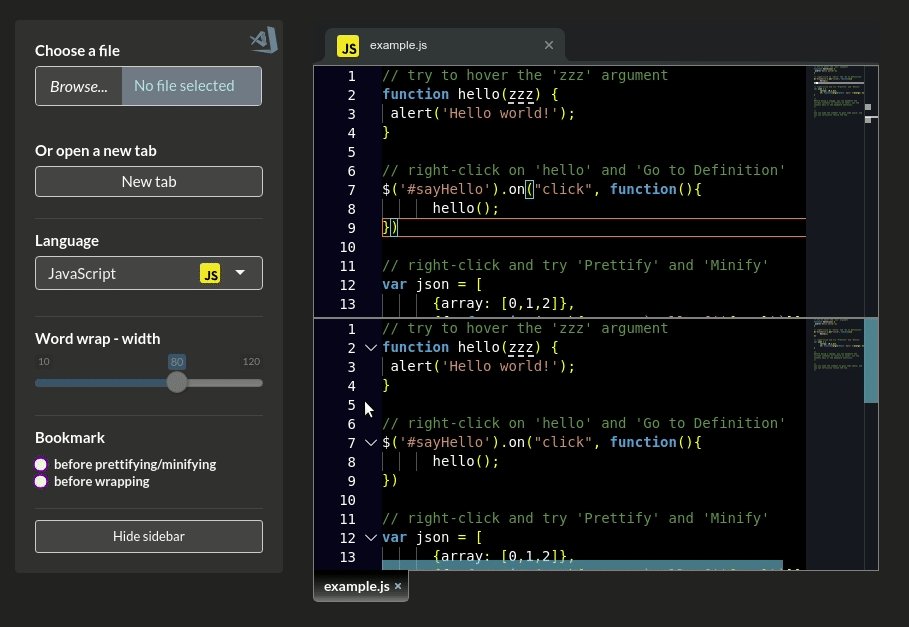
New feature in version 1.0.0: second editor

Some features:
- C, C++: prettifier (requires
clang-format), code checking (requires cppcheck)
- CSS: prettifier, minifier
- Java: prettifier (requires
clang-format)
- JavaScript: prettifier, minifier
- JSX: prettifier
- Markdown: prettifier, HTML rendering
- R: prettifier
- SCSS: prettifier, compiler
- SVG: prettifier, code checking, viewer, resizer
- TypeScript: prettifier, compiler
- XML: prettifier
Copies of license agreements
The ‘shinyMonacoEditor’ package as a whole is distributed under GPL-3 (GNU GENERAL PUBLIC LICENSE version 3).
It includes other open source software components. The following is a list of these components:
- Monaco Editor, https://github.com/microsoft/monaco-editor
- monaco-ace-tokenizer, https://github.com/brijeshb42/monaco-ace-tokenizer
- Prettier, https://github.com/prettier/prettier
- Bootstrap Flash Alert, https://github.com/lvitals/bootstrap-flash-alert
- animate.css, https://daneden.github.io/animate.css
- chrome-tabs, https://github.com/adamschwartz/chrome-tabs
- Draggabilly, https://draggabilly.desandro.com
- clean-css, https://github.com/jakubpawlowicz/clean-css
- terser, https://github.com/terser/terser
- HTMLMinifier, https://github.com/terser/html-minifier-terser
- Sass.js, https://github.com/medialize/sass.js
- svg-parser, https://github.com/Rich-Harris/svg-parser
- scale-that-svg, https://github.com/elrumordelaluz/scale-that-svg
- panzoom, https://github.com/anvaka/panzoom
- markdown-it, https://github.com/markdown-it/markdown-it
- word-wrap, https://github.com/jonschlinkert/word-wrap
- SuperTinyIcons, https://github.com/edent/SuperTinyIcons
- EasyUI, https://www.jeasyui.com
Full copies of the license agreements used by these components are included in the file LICENSE.note.
Free icons
The ‘shinyMonacoEditor’ package includes some SVG icons found on the Free icons website. These icons are made by Free icons from https://www.freeicons.io/.